Je suis un Product / UX Designer situé en France qui crée des expériences digitales pour le Web.
Je suis actuellement à la recherche d'un stage,
entre avril et août 2018.
Télécharger mon CV
01
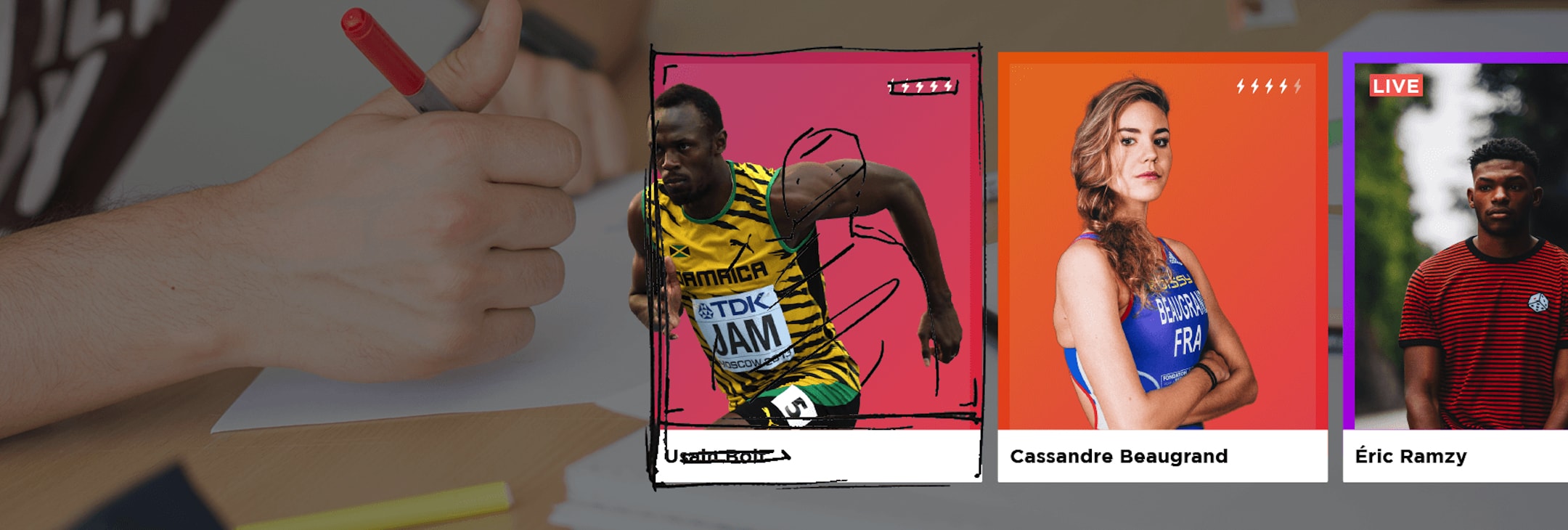
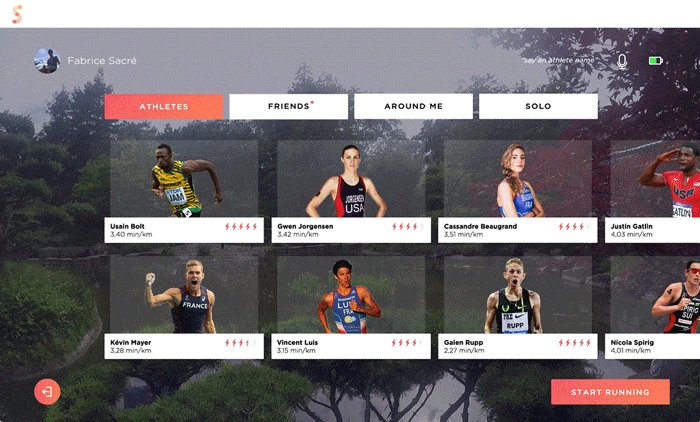
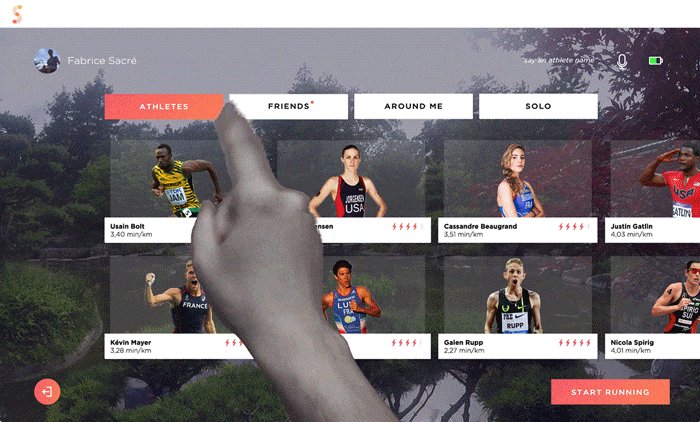
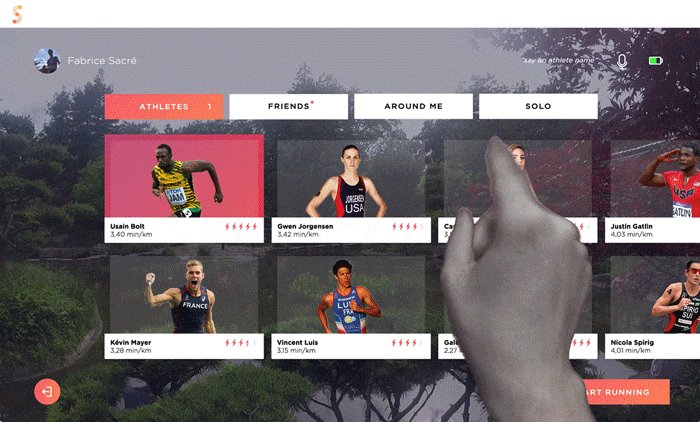
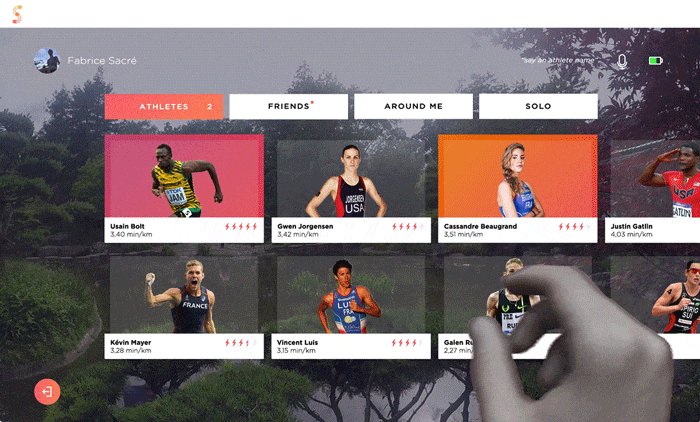
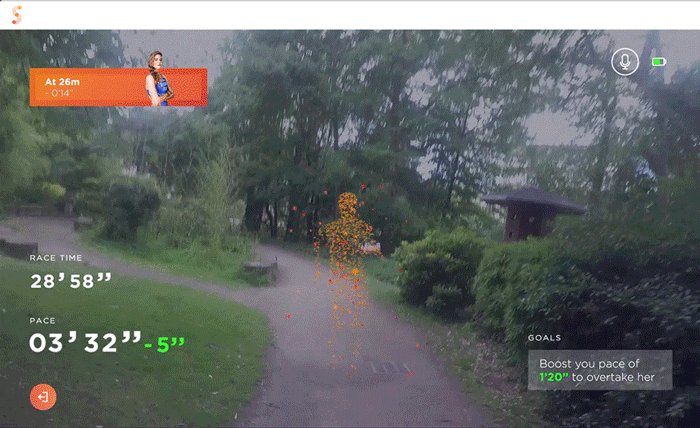
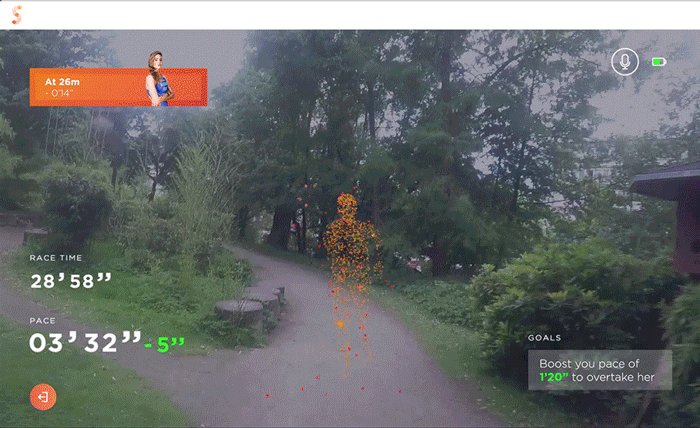
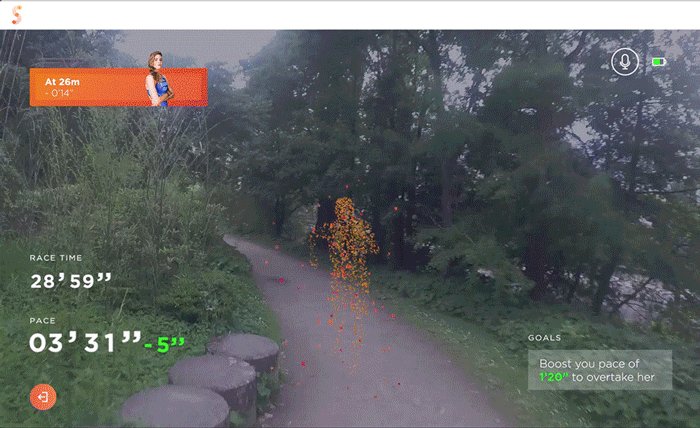
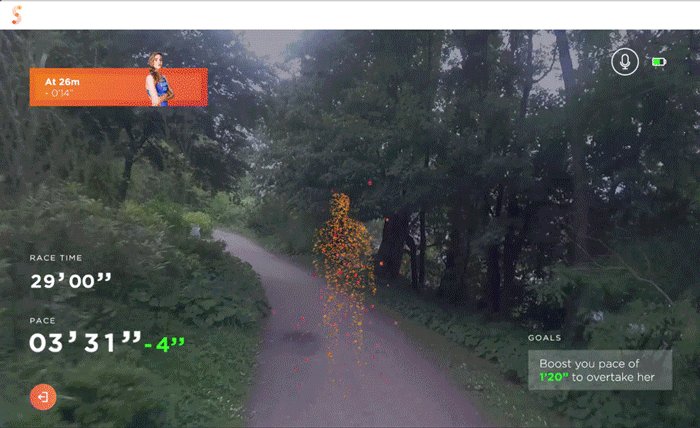
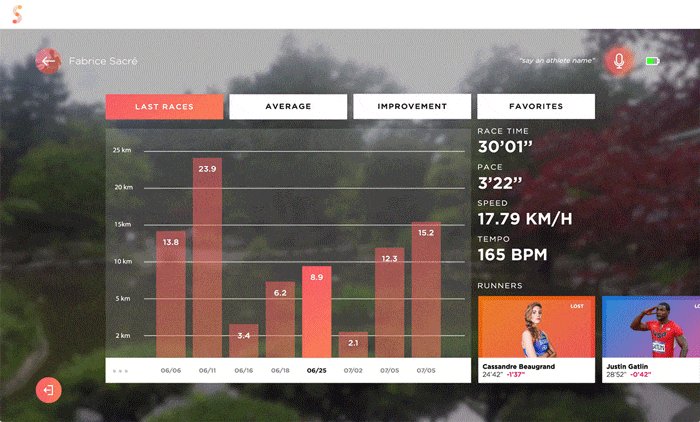
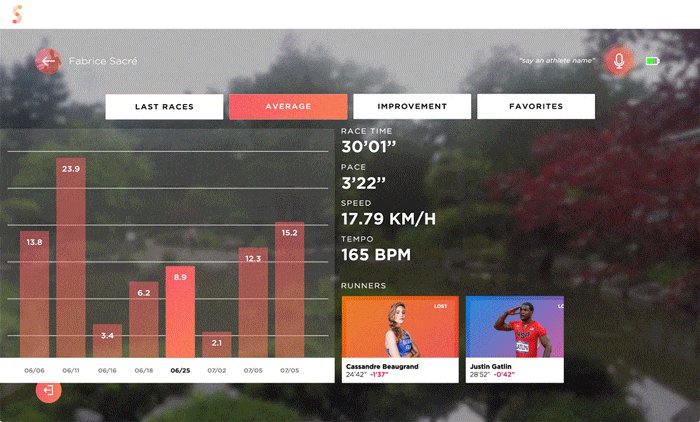
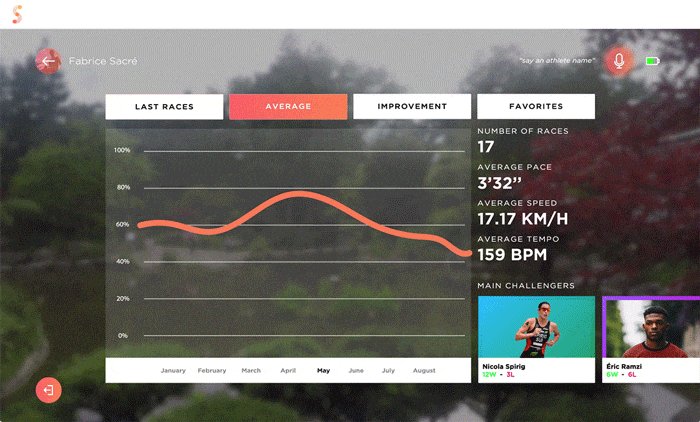
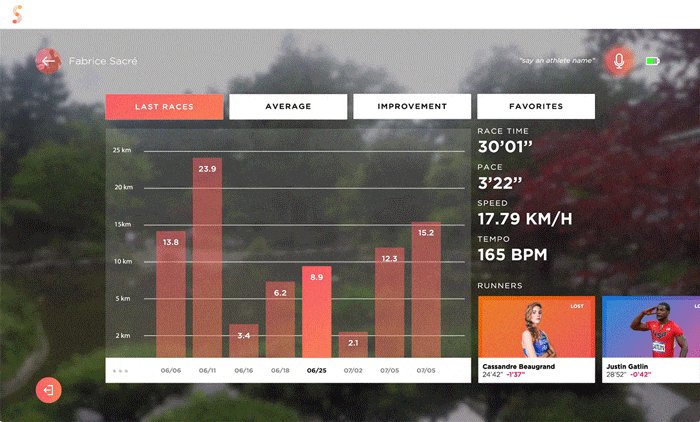
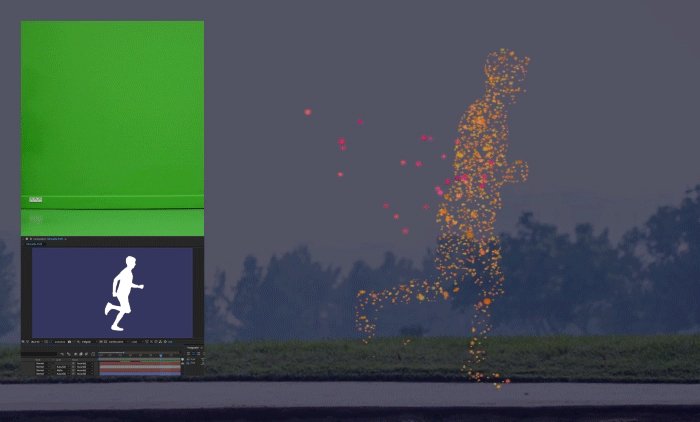
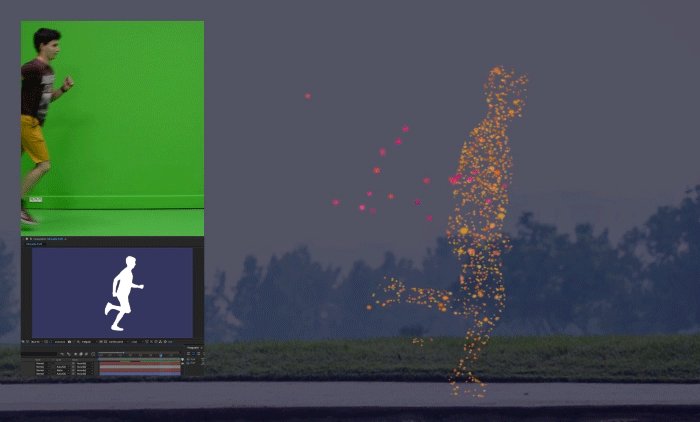
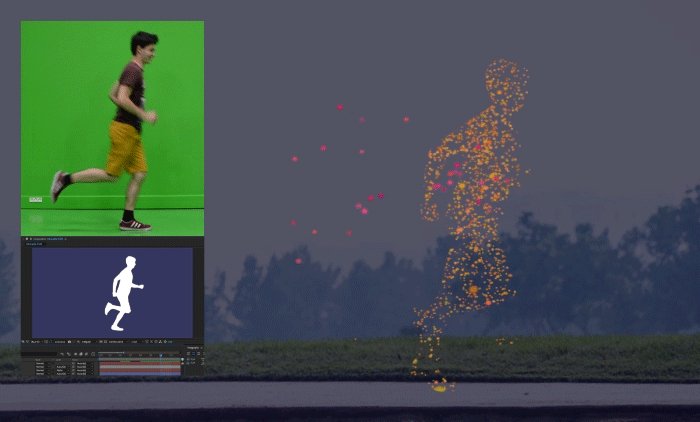
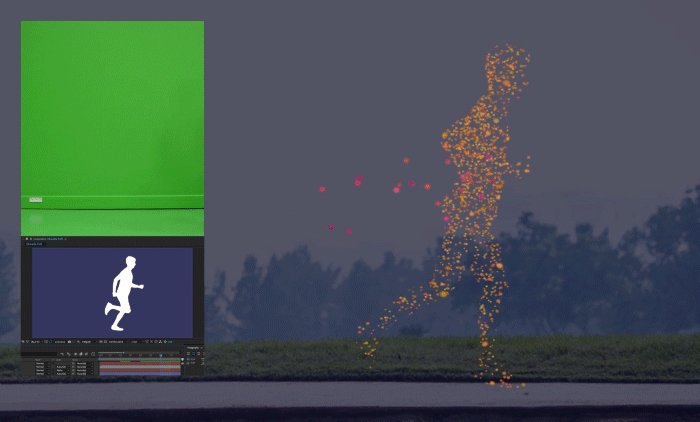
Spectrun
Spectrun aide les coureurs à trouver la motivation pour s'entraîner. Des spectres, à la silhouette et aux performances d'autres coureurs, contribuent à améliorer l'expérience de course à pied grâce à la réalité augmentée.

02
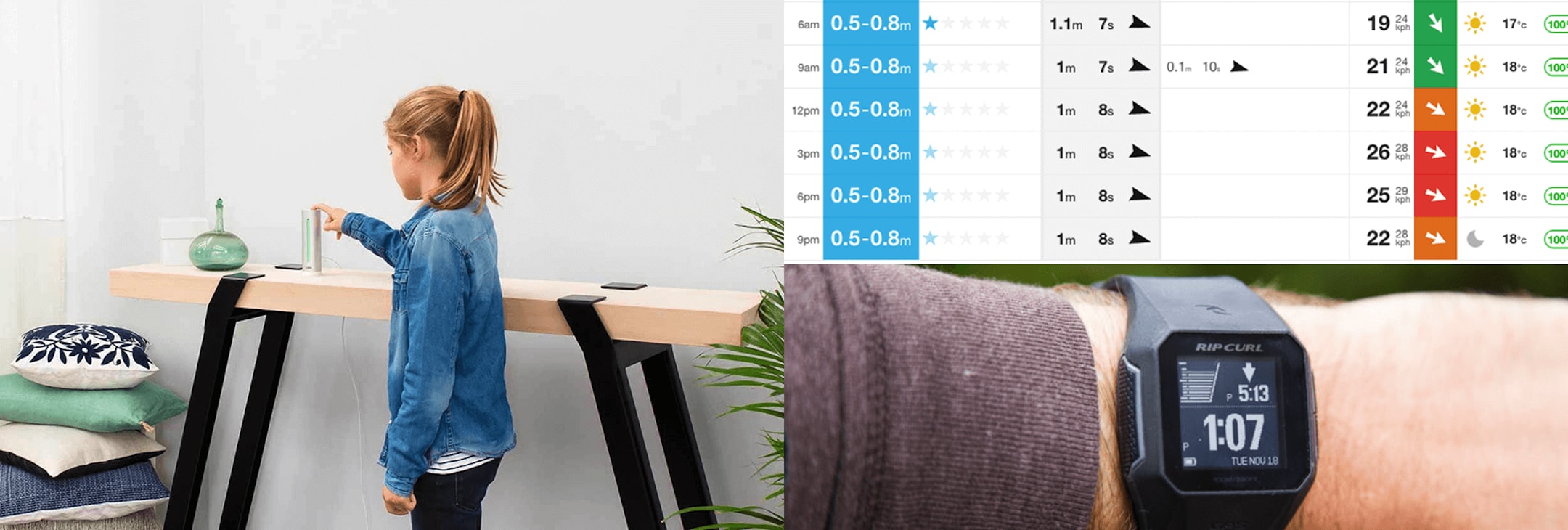
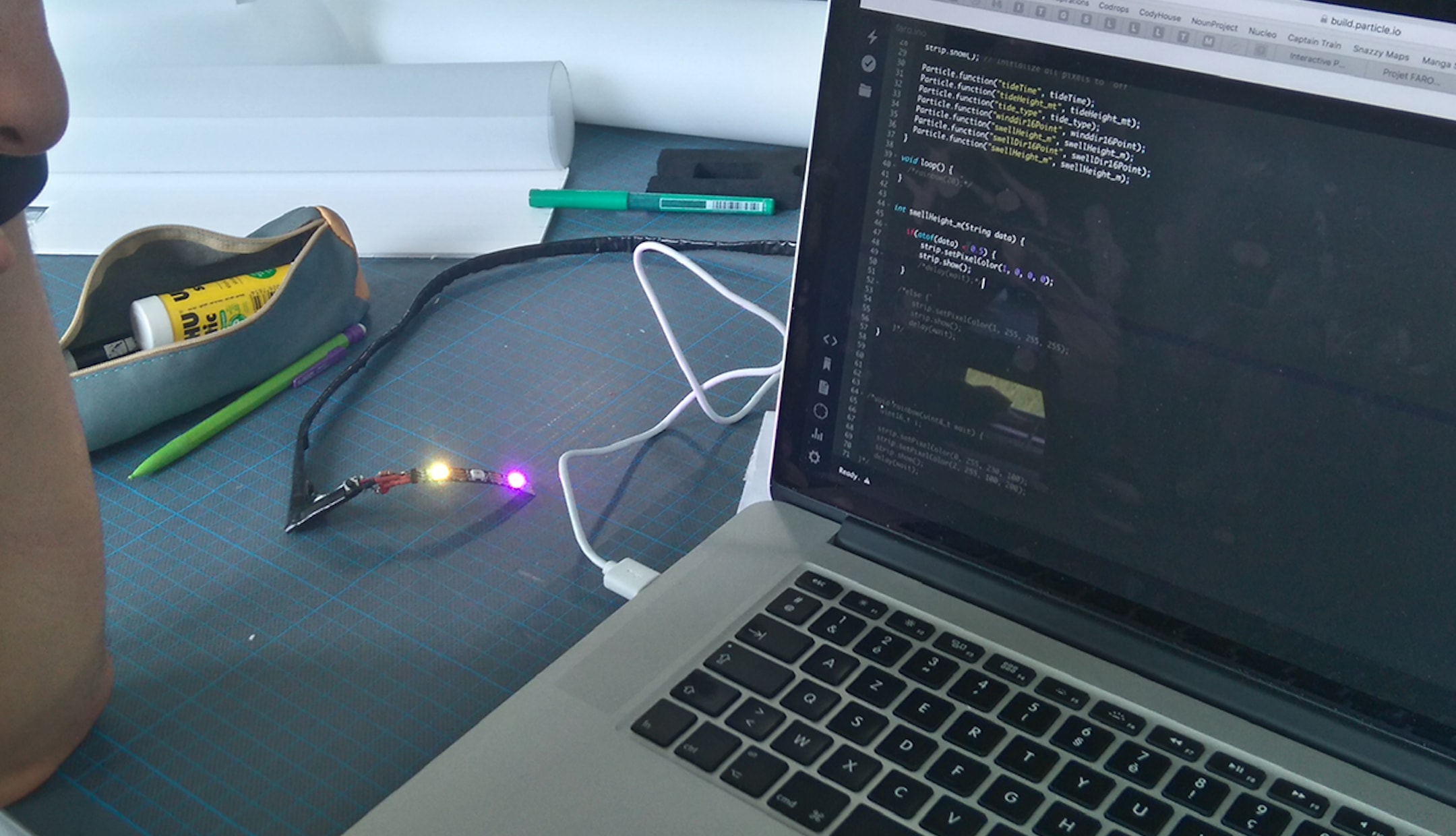
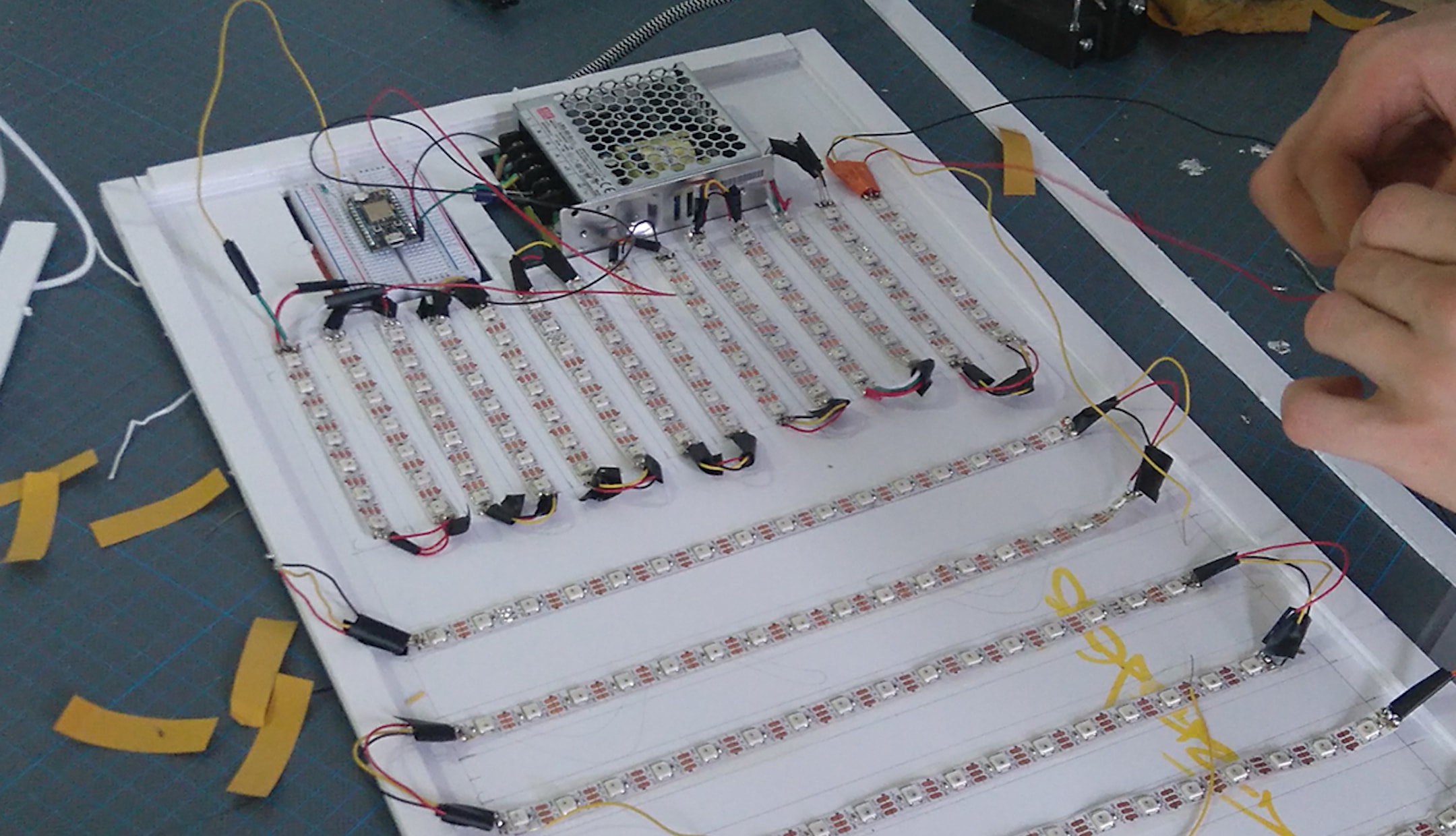
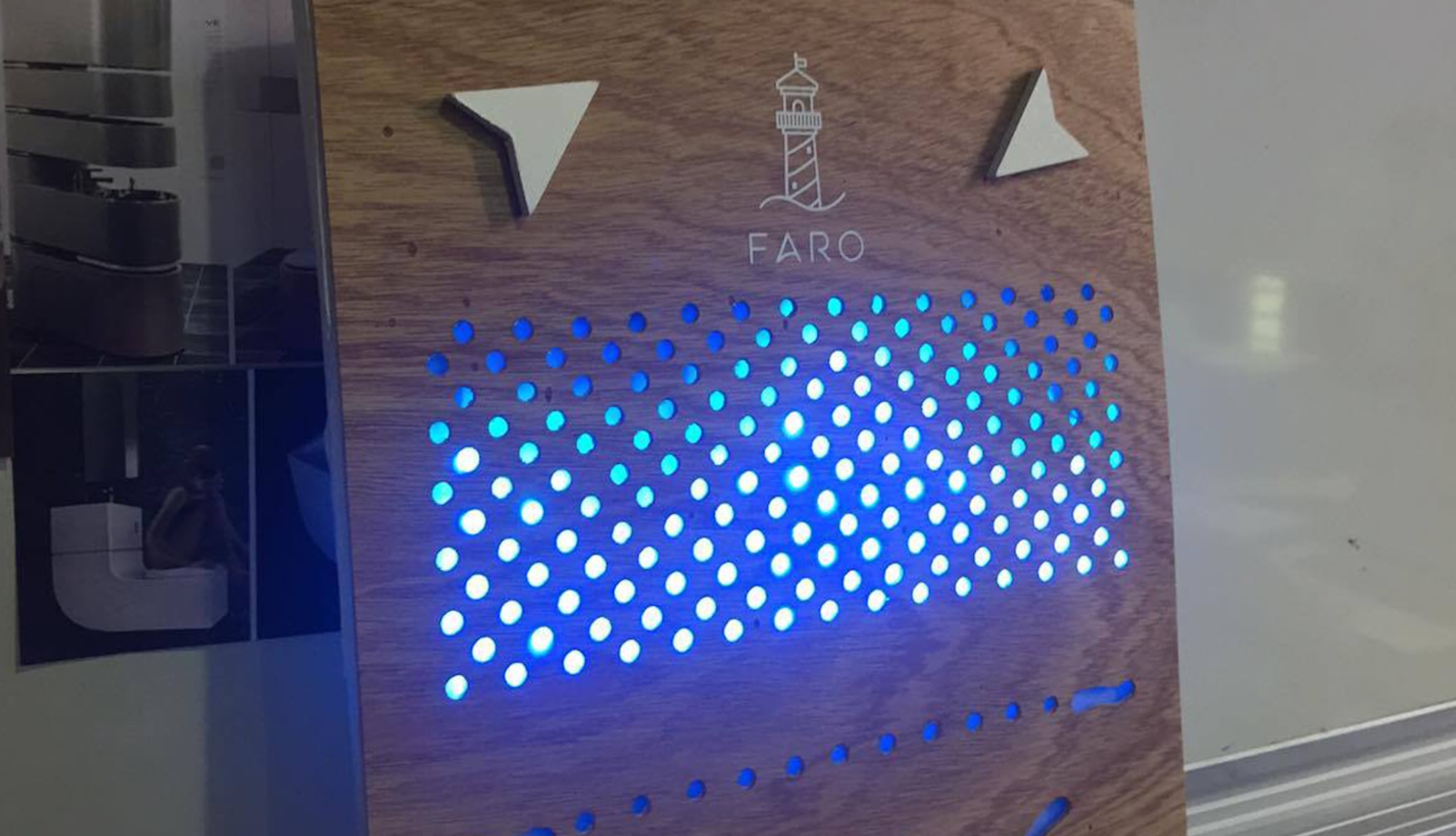
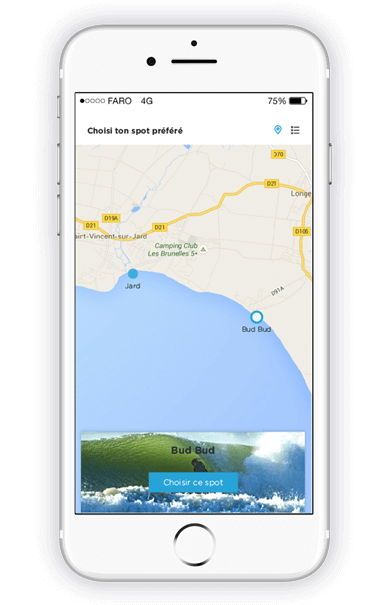
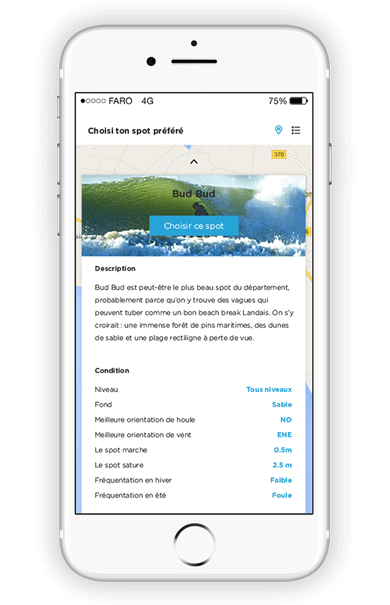
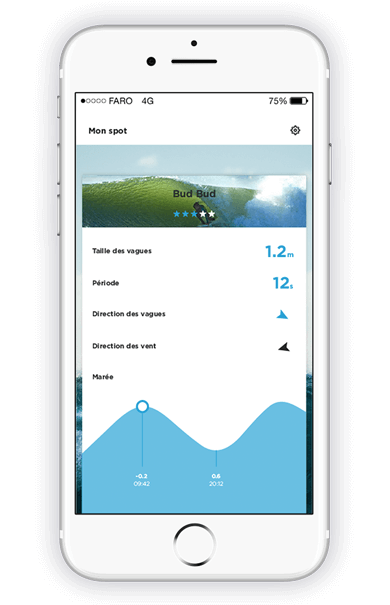
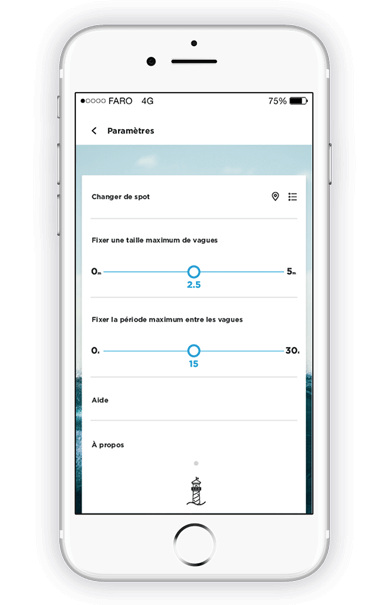
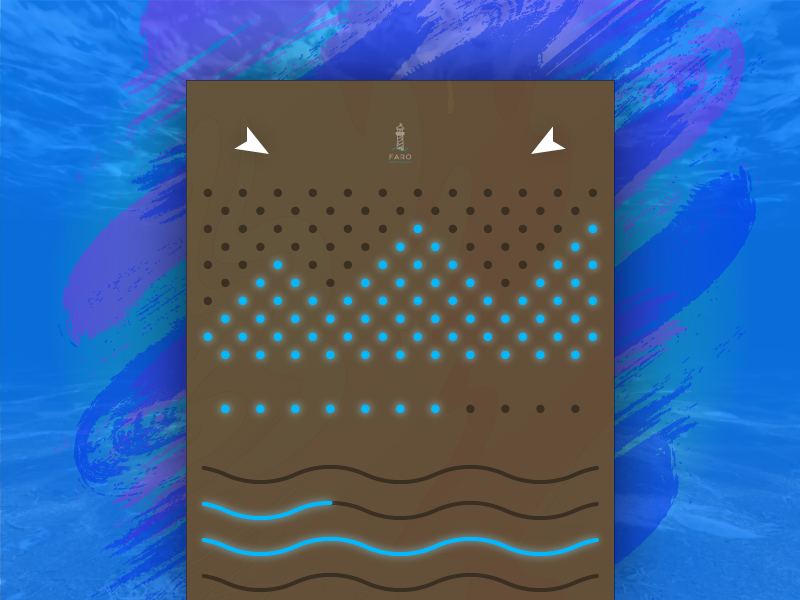
Faro
Faro est une affiche connectée qui partage les conditions climatiques d'un spot de surf. En plus d'une vue d'ensemble rapide et agréable, les données sont mises à jour en temps réel grâce à une API Météo et la technologie Arduino.

03
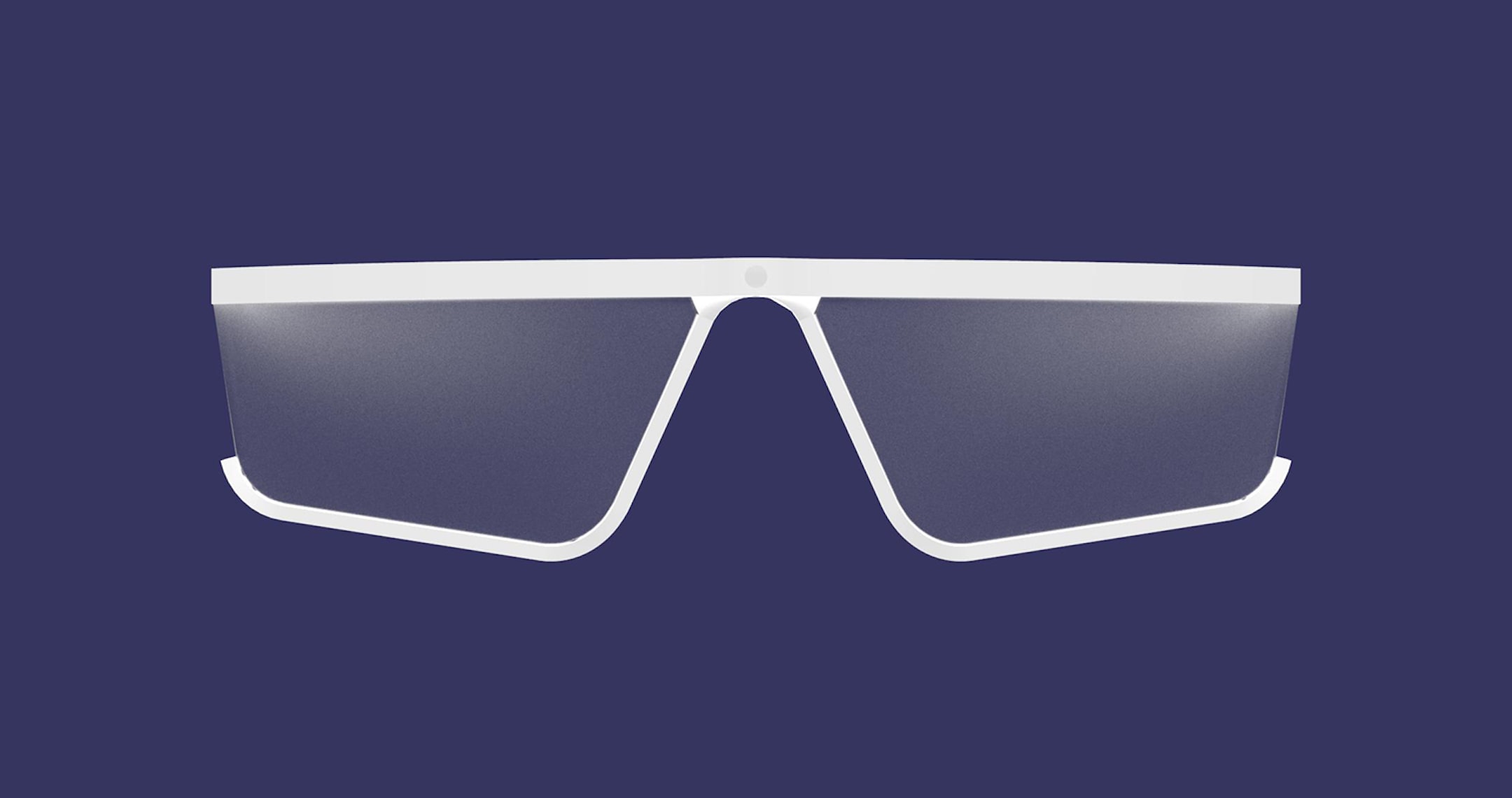
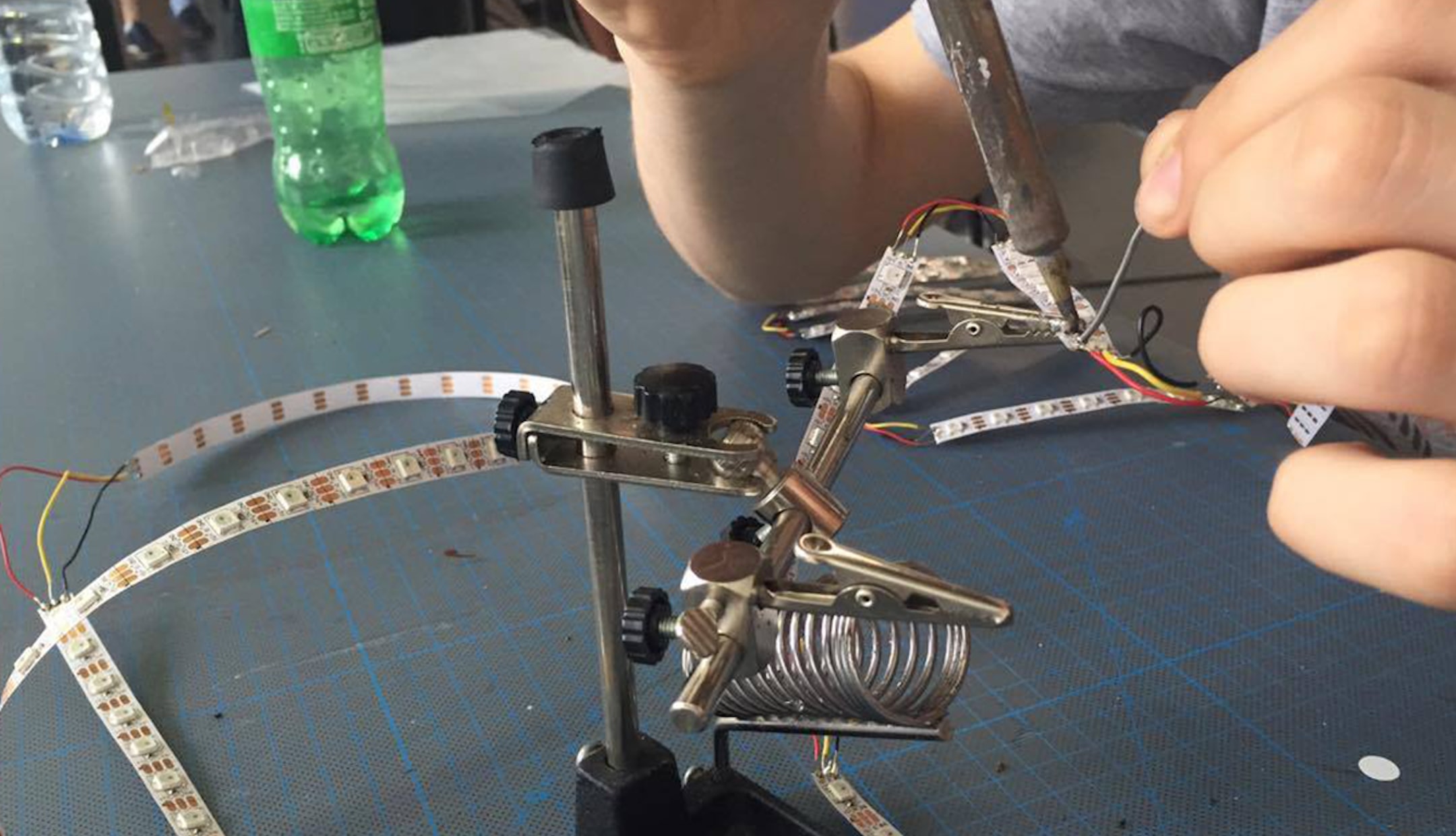
WheeLens
WheeLens est un objet intelligent tout-en-un destiné aux adeptes de modes de déplacement doux. Des informations sont retransmises sur sa visière afin de diriger l'utilisateur de manière ludique et sécurisée.
04
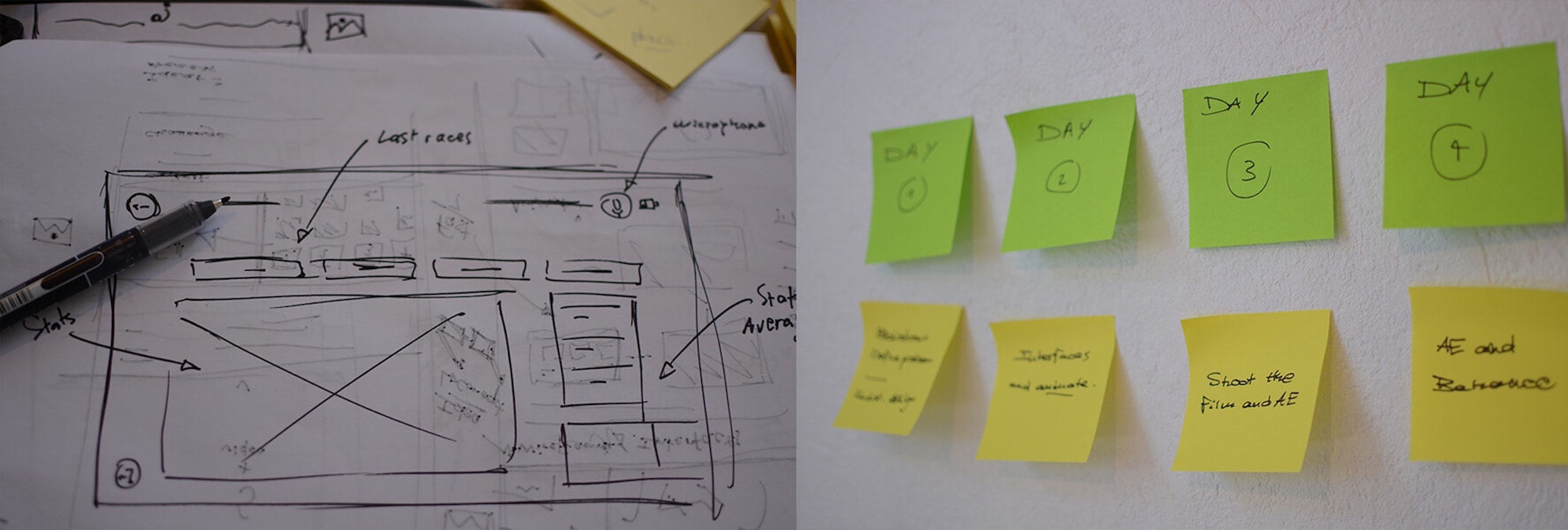
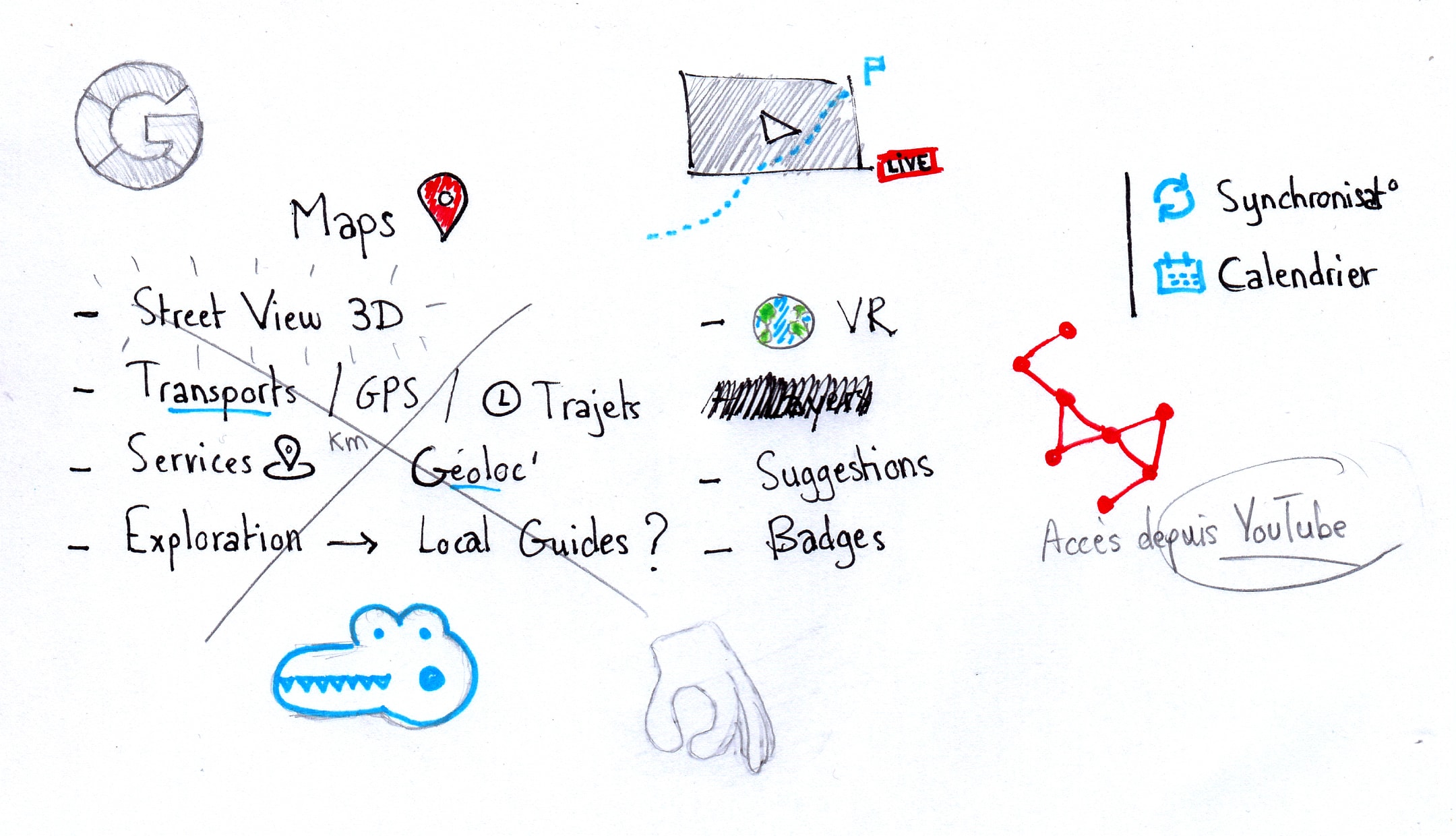
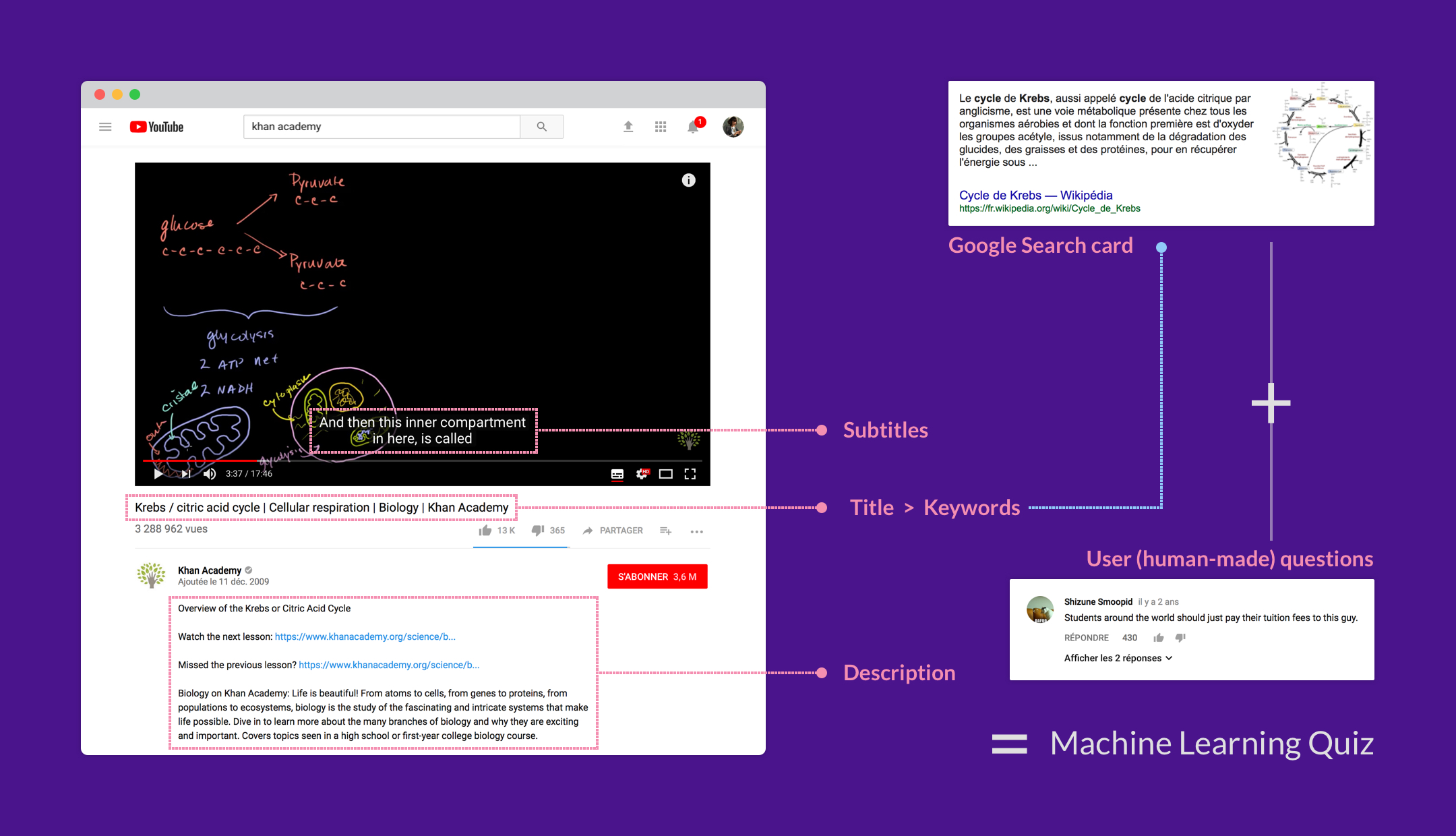
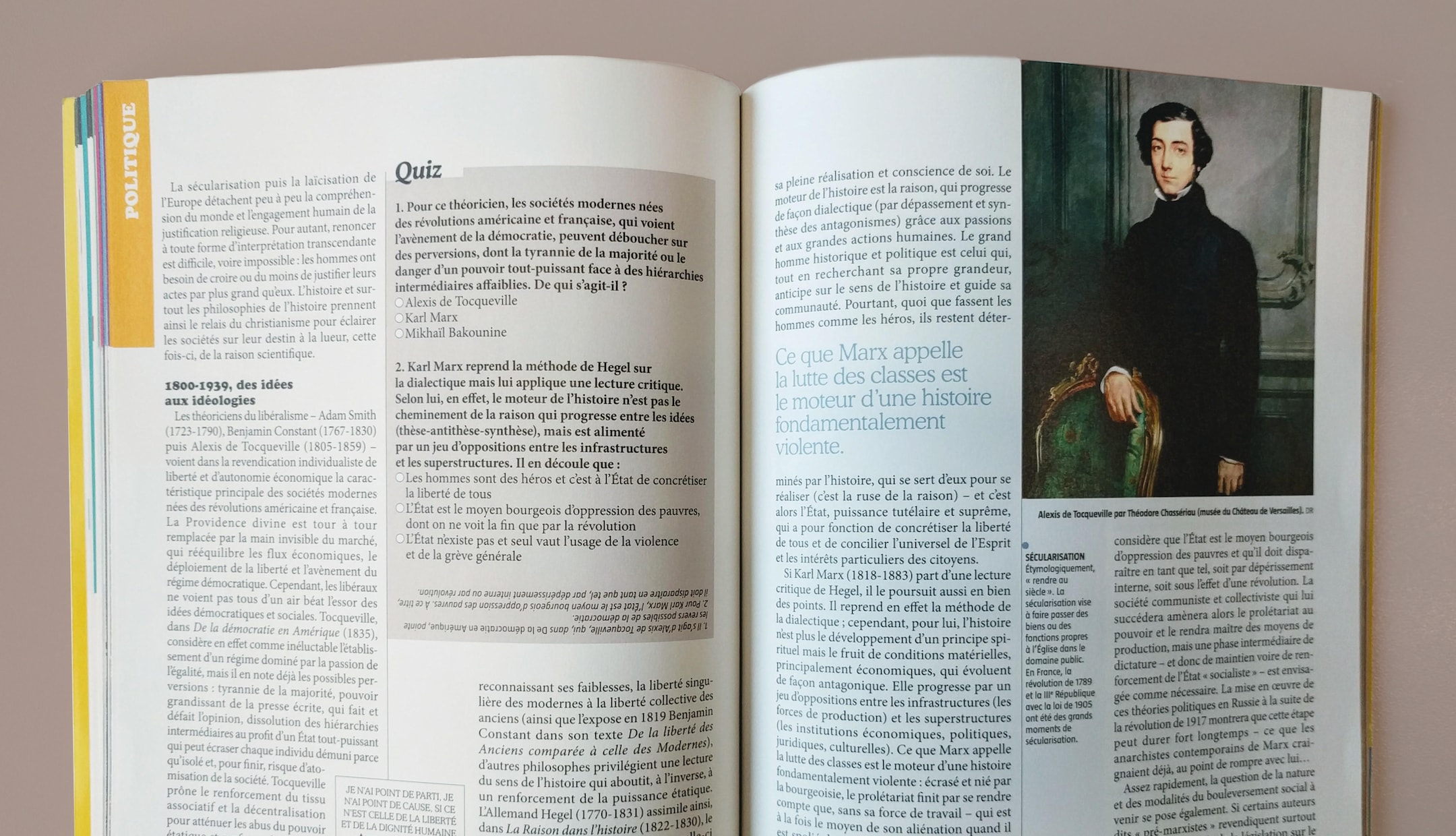
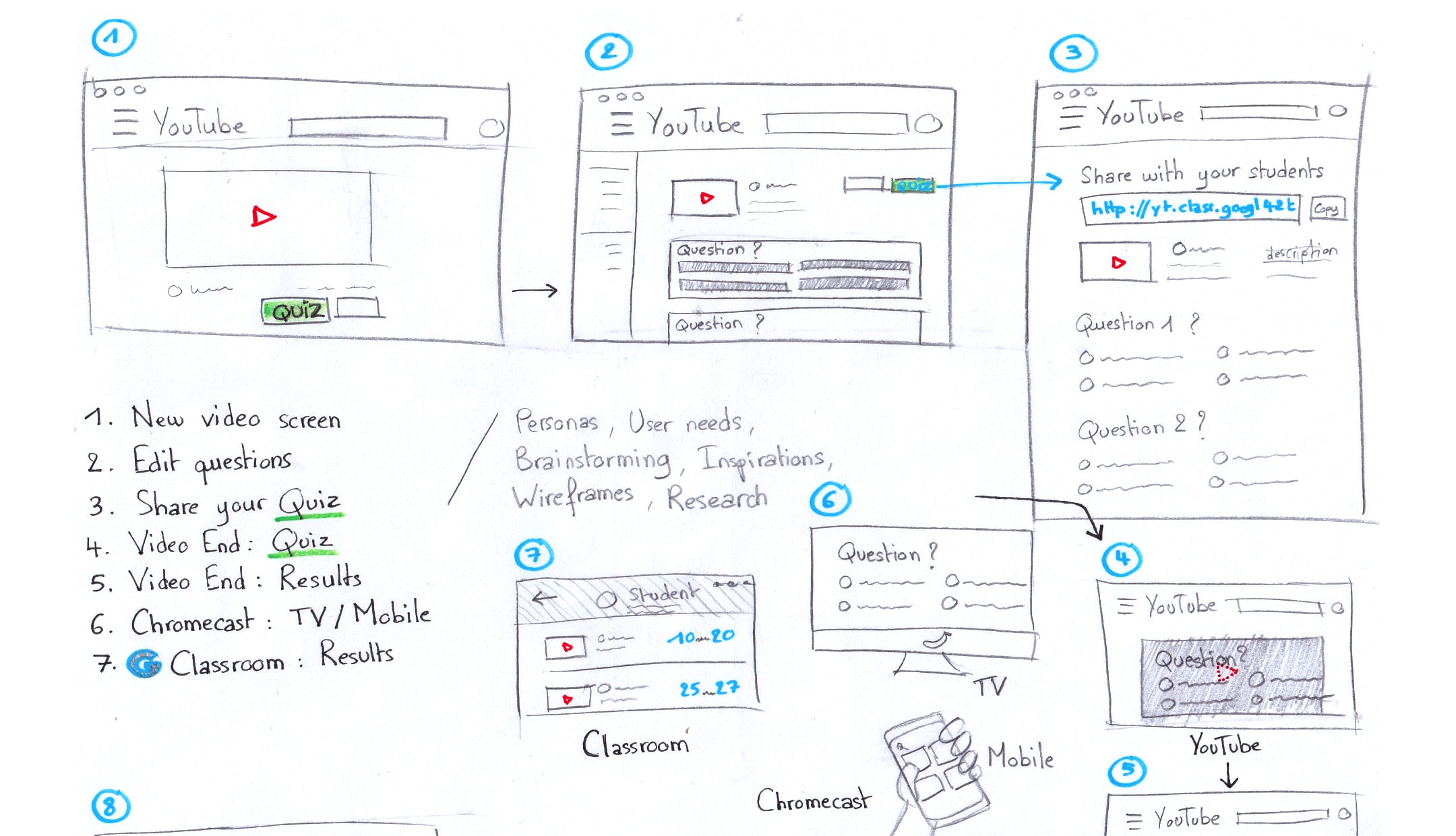
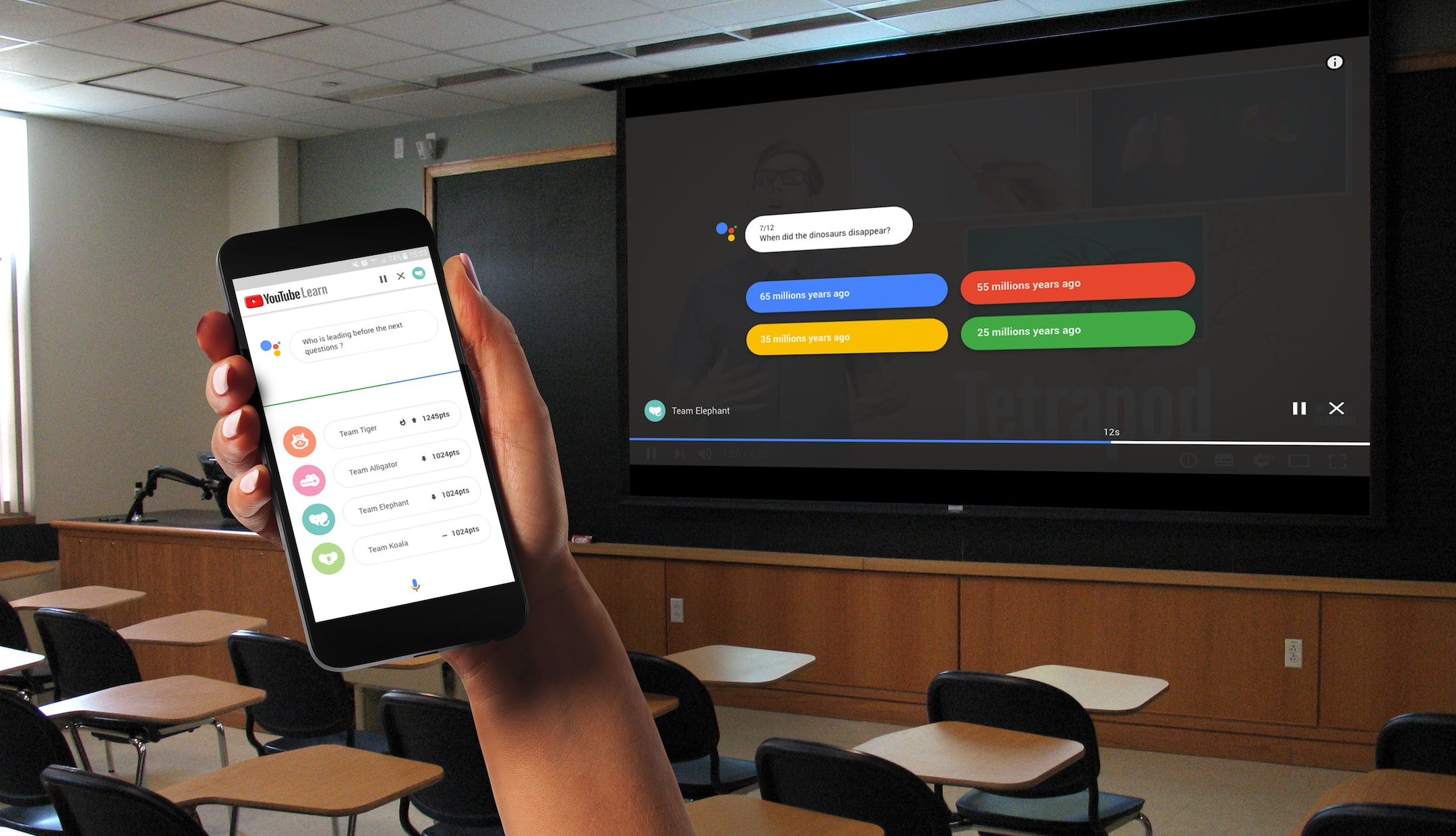
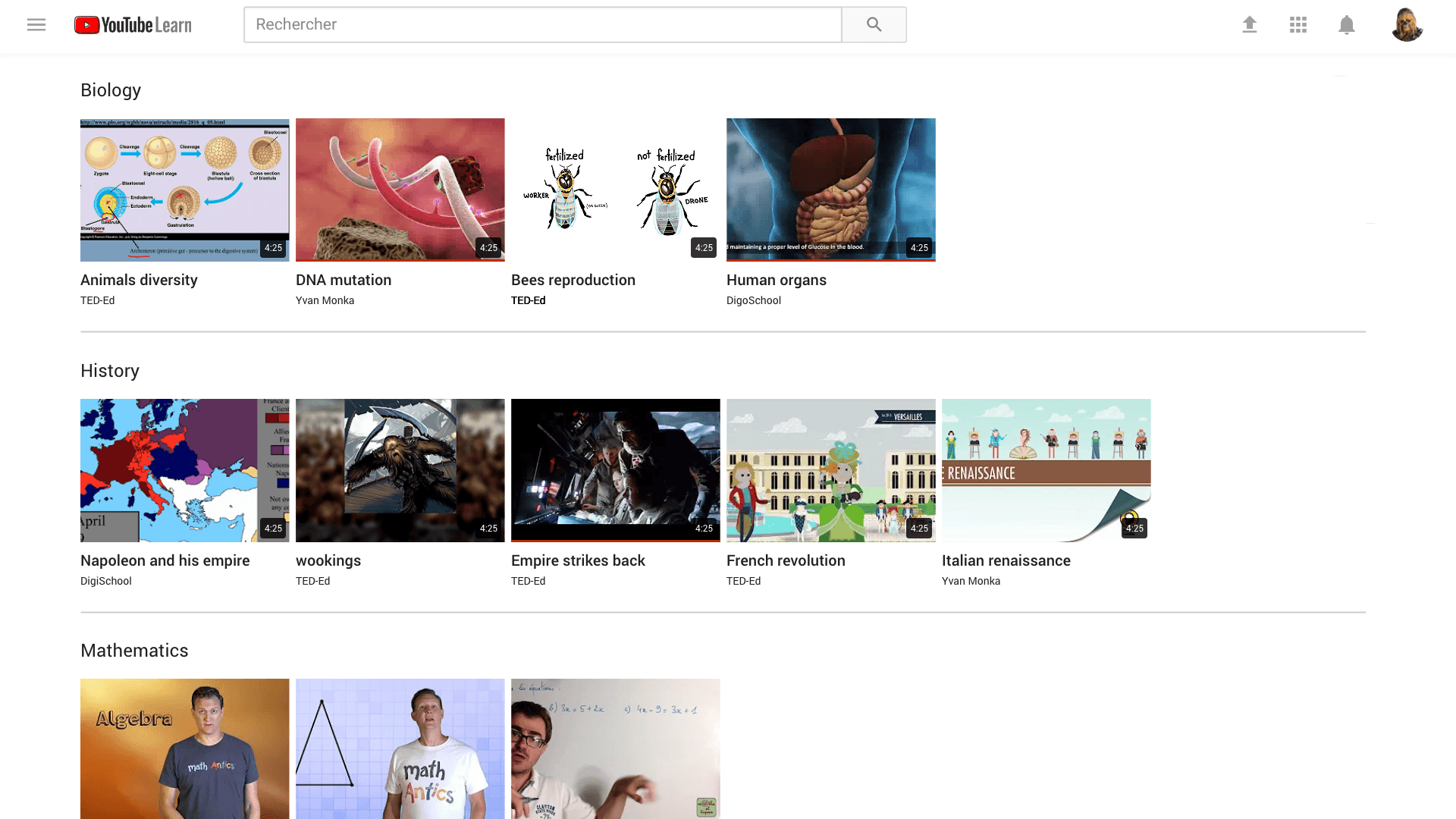
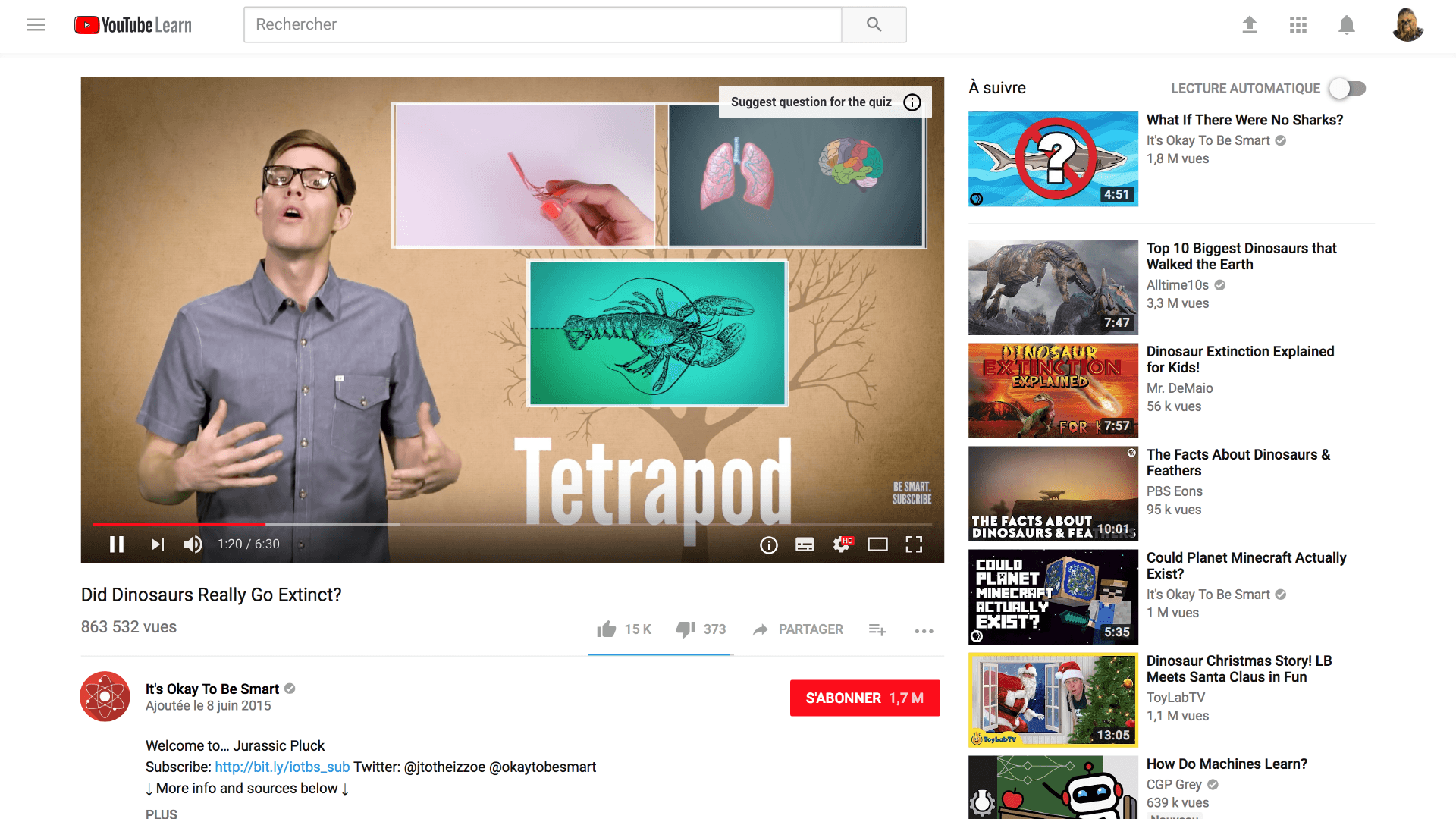
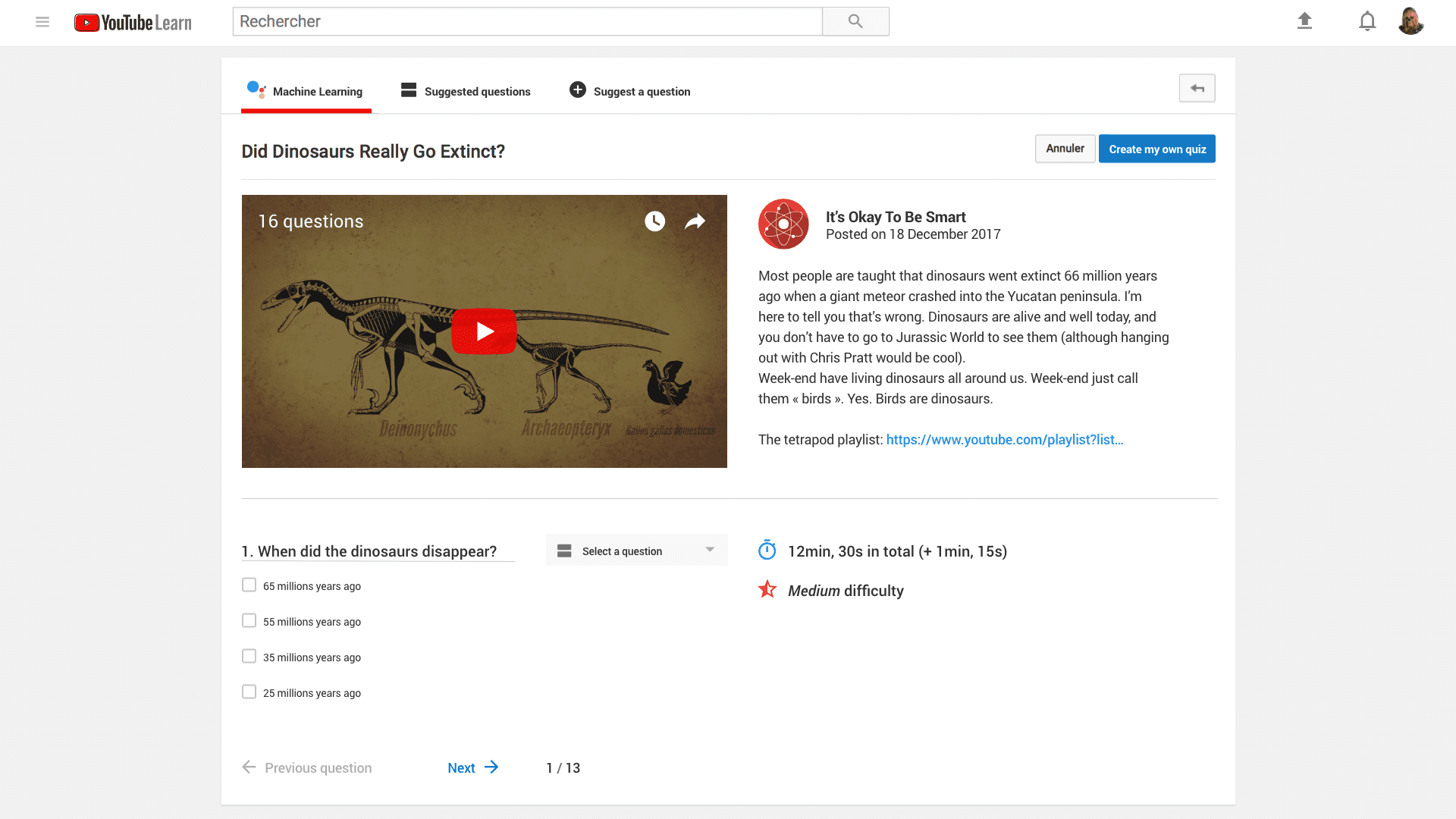
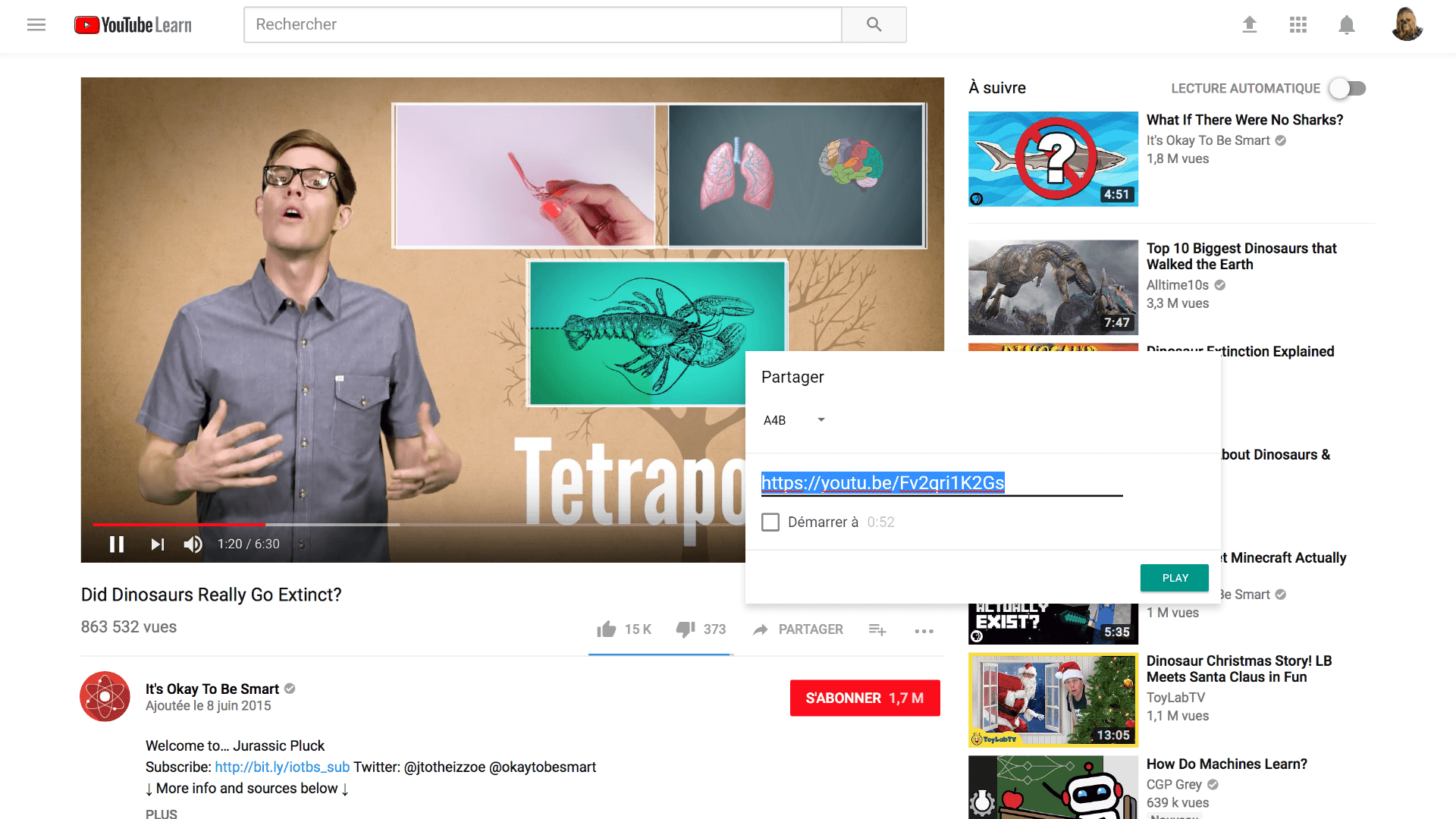
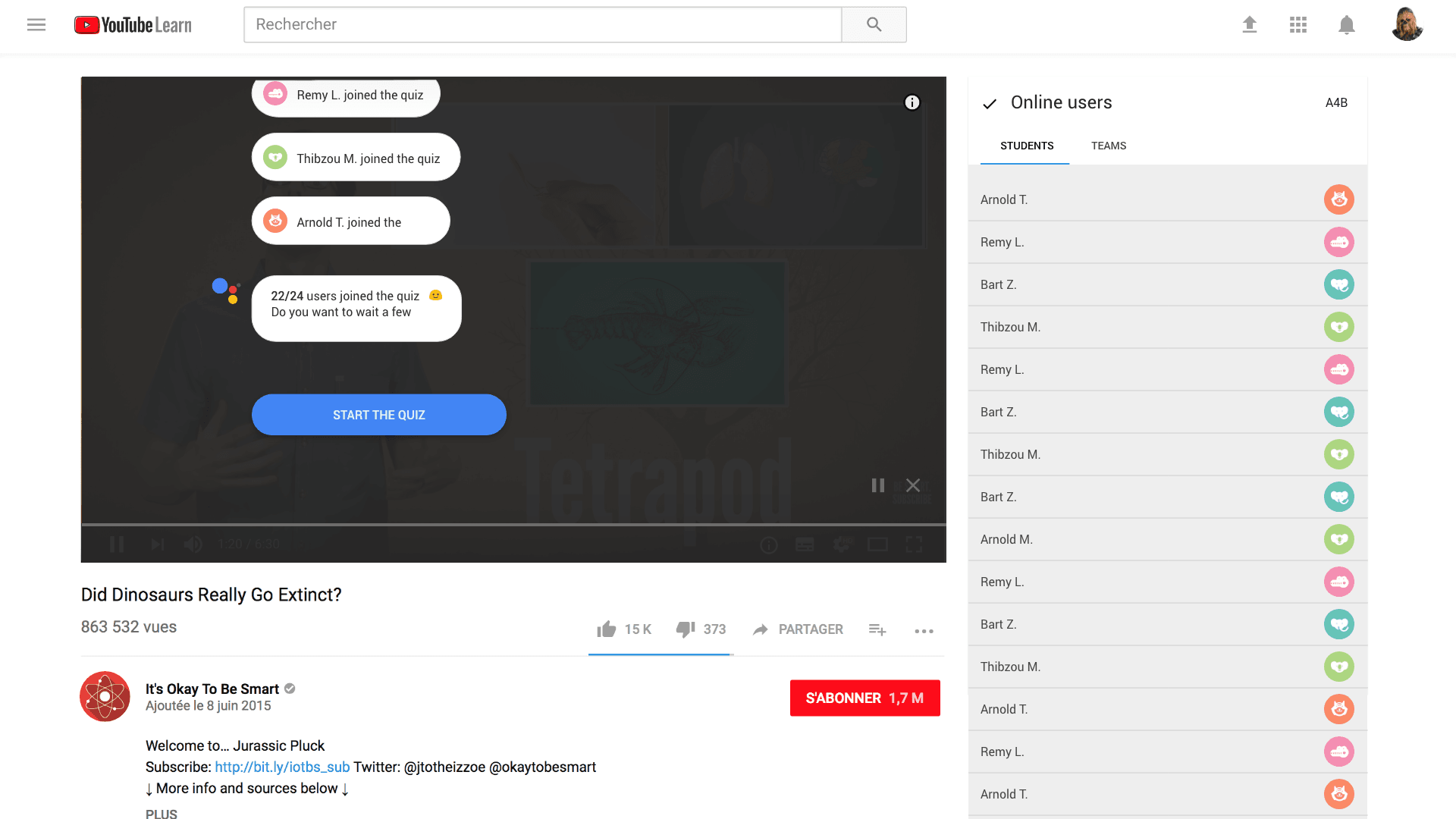
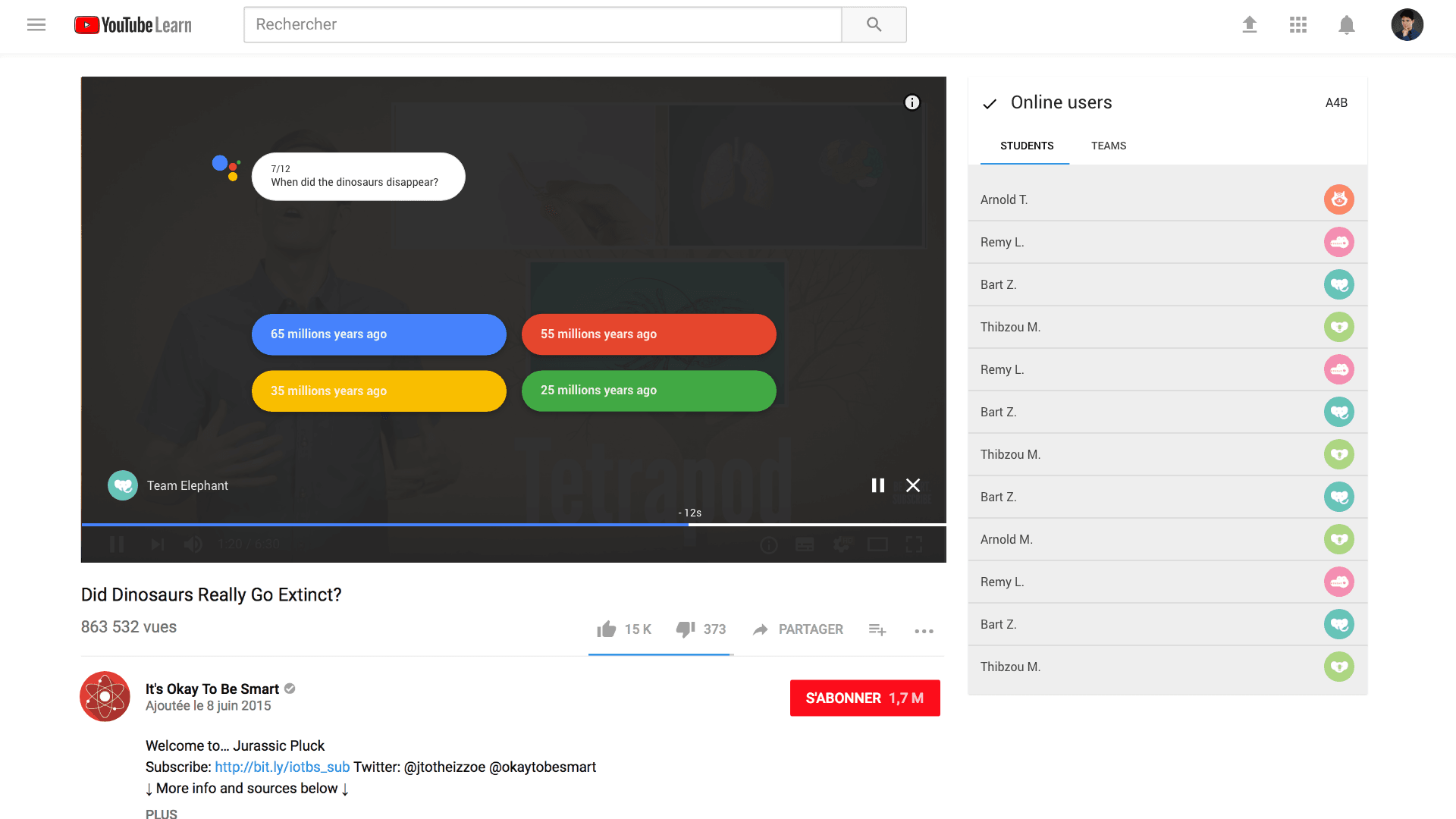
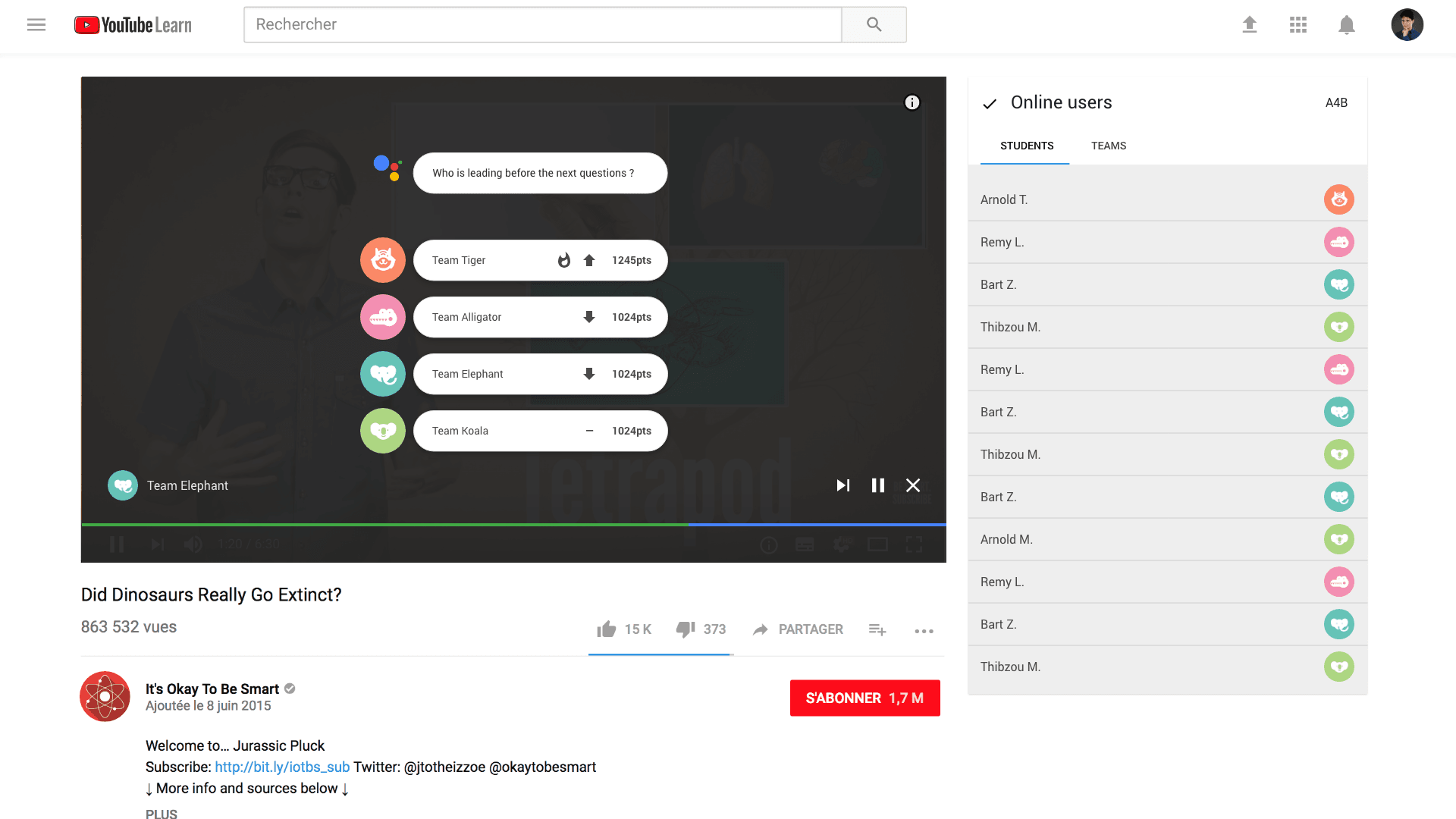
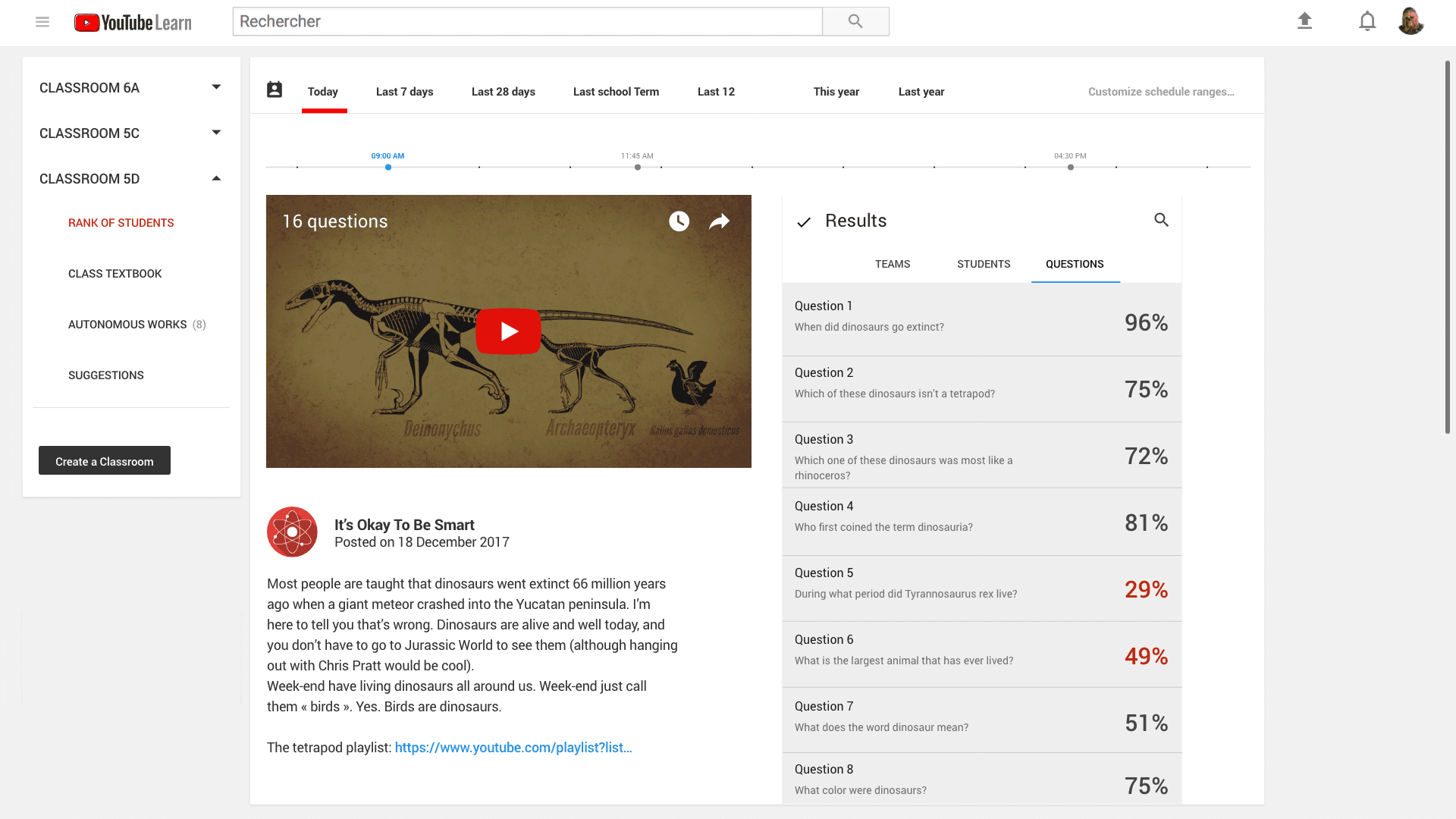
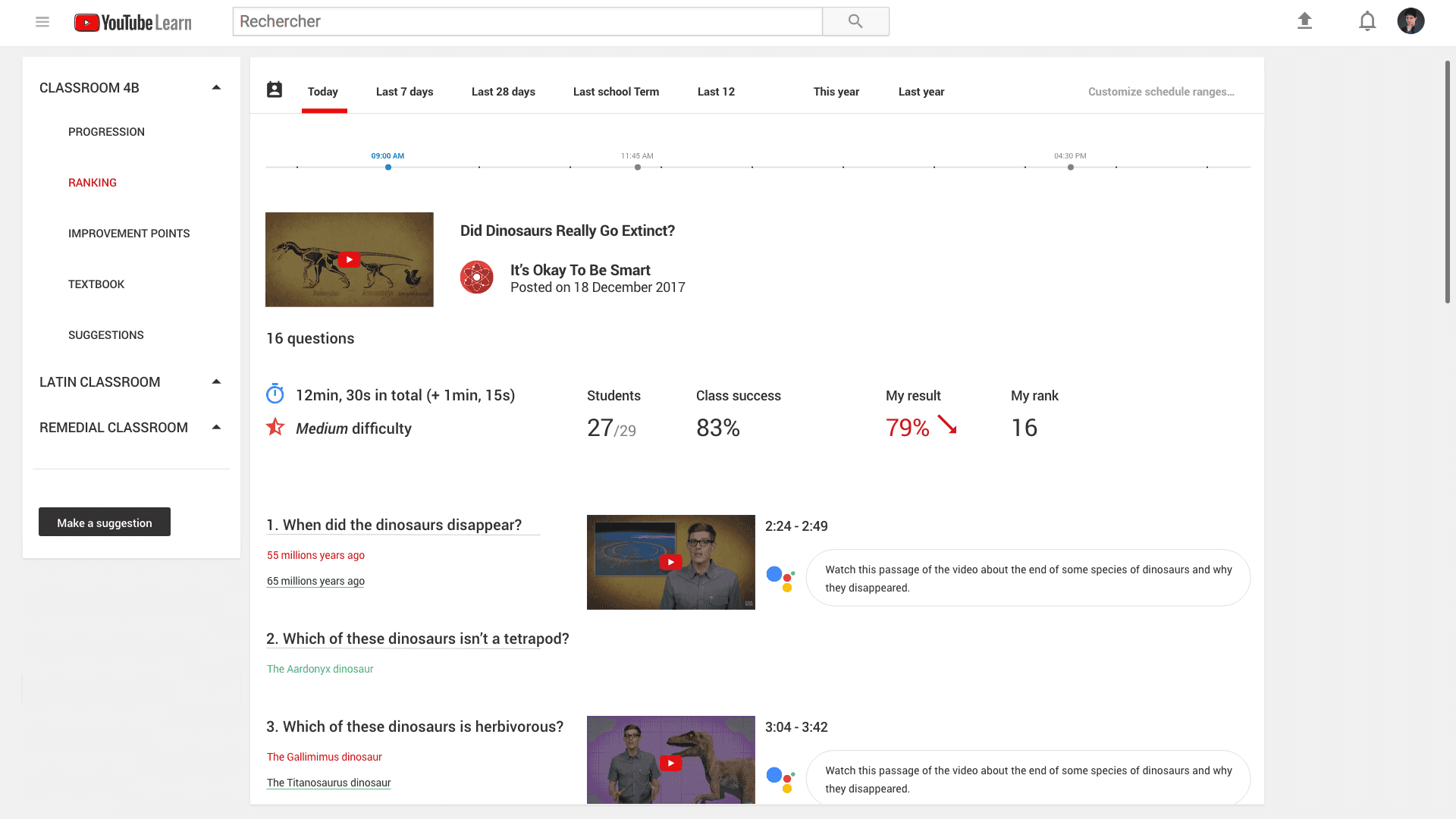
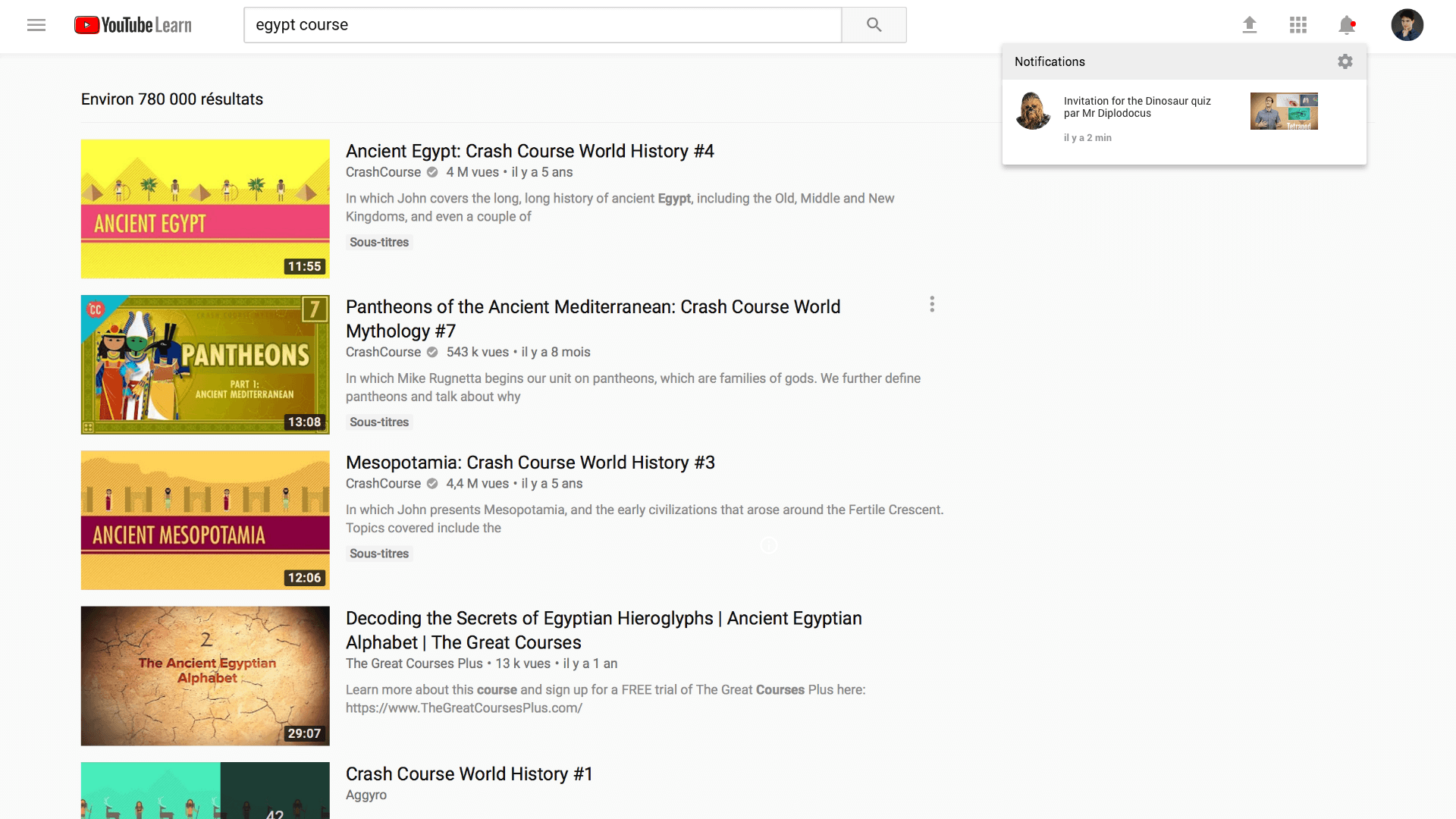
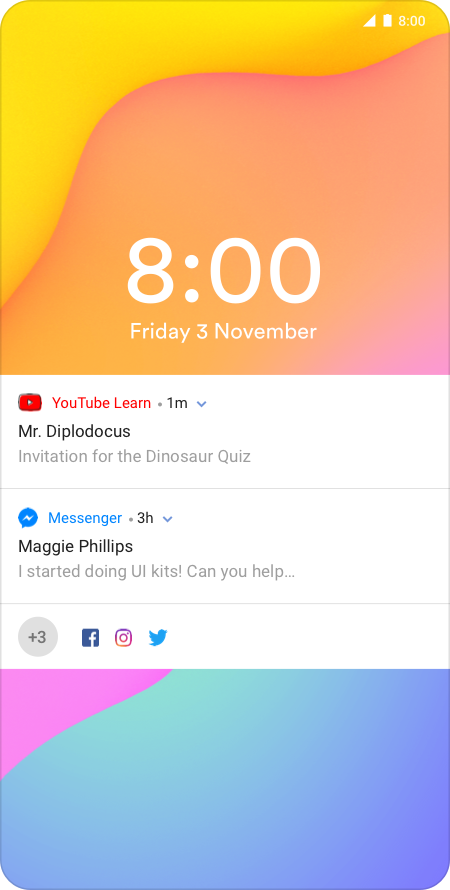
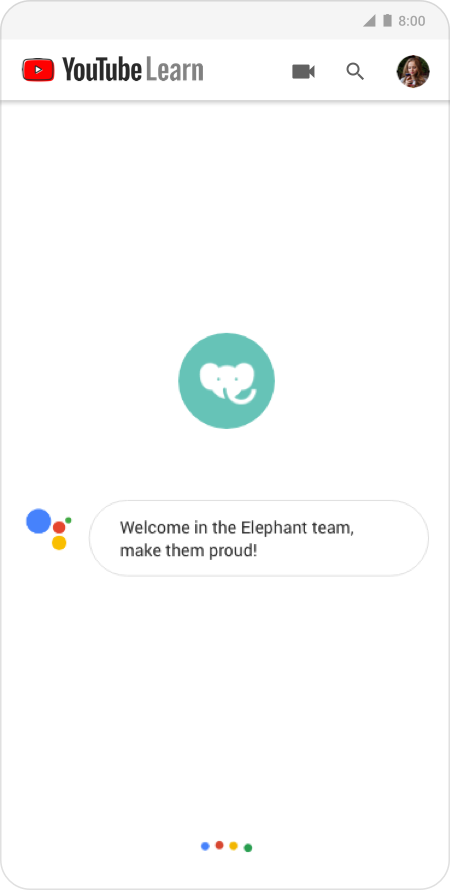
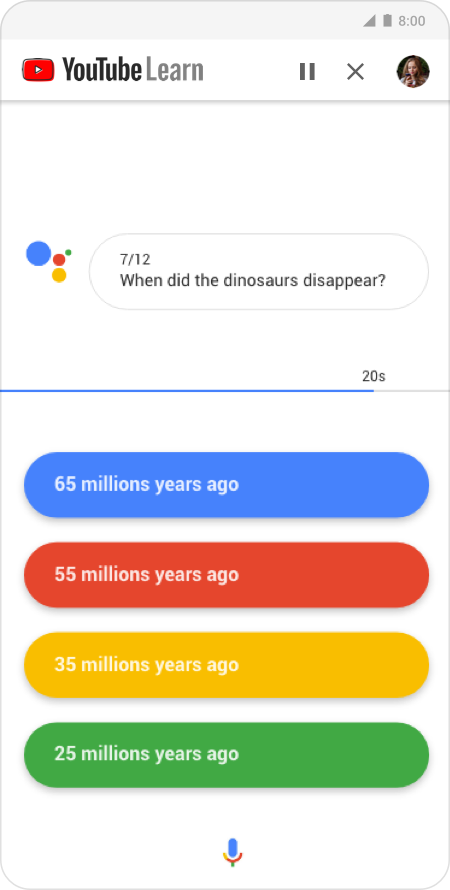
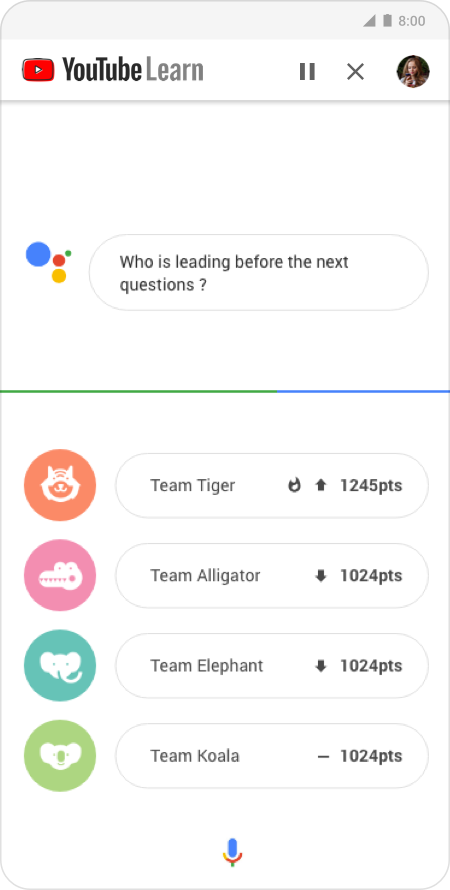
Google Workshop
Des designers de Google sont venus animer l'atelier. Nous avons pris leur place 3 jours, en adoptant leurs outils et leur méthodologie, afin de réaliser un nouveau concept à partir de produits Google existants.

05
SEB On Hair
On Hair est un accessoire connecté à toute une gamme de produits de coiffure SEB. Fixé à la main, les gestes de ses utilisatrices sont captés pour leurs proposer des coiffures inspirantes et adaptées.
Détails du contact
thibaut.lalanne.design@gmail.com06 69 77 86 54
L'École de Design Nantes Atlantique,
Rue Christian Pauc,
44306 Nantes, France.